
伴随着TypeScript的流行,类型系统软件也逐渐进入了大伙儿的视野,类型安全性有关的问题也得到了越来越多人的关心,那今日我就以这一视角带大伙儿体会Farrow在类型安全性层面出色计划方案的制定与思索,期待对各位能有一定的启迪。
在这篇文章内容中,我将为各位产生下面的內容:
-
类型安全性 What & Why?
-
现阶段 Node.js 流行 Web 架构现况
-
时下的 API 设计方案中的类型问题
-
Farrow 类型安全应急预案
-
Farrow 整体规划
好,那大家从现在起。
类型安全性
有关类型安全性,很有可能许多同学们早已有一定的掌握,也了解过Soundness[1]这个词,但也该也是有很多同学们不甚了解。
不了解的同学,你能姑且将它简易的正确理解为:
自变量的情形与它的类型相符合,不会有运作时的类型不正确。
在 JavaScript 中开展下边好多个实际操作:
-
浏览 null 的特性
-
将 string 类型作为 number 类型做计算
-
启用目标不会有的方式
都是会在运转时抛出去类型不正确。
那大家为什么要追求完美类型安全性?
Well typed programs cannot go wrong.—— By Robin Milner 1978《A Theory of Type Polymorphism in Programming》[2]
正如上边含意说的,类型系统软件可以合理的提高程序流程的准确性:
-
尽量在编译程序期根据类型查验提早捕获很有可能的程序流程不正确,提升编码的可扩展性
-
相互配合编辑软件类型提醒,类型查验是比单元测试卷意见反馈更快、更早、遮盖更全方位的即时检测
-
合乎类型安全性规则的编码,通常是设计方案更有效、品质更高一些、撰写更高贵的、表述更清楚的
类型查验的优点无需多讲,要使我们的编码做到类型安全性的情况,通常要人们对要化解的问题开展有效的模型,因此从这种角度观察,类型系统软件还可以协助大家写下设计方案更有效、品质更好的编码。
流行架构现况
以前我们在具体的新项目研发中遇到过Node.js框架型号选择的问题,通过调查,大家发觉流行的 Node.js 架构:Express.js、Koa、EggJS、Hapi、Restify、Fastify等全是用JavaScript完成的,她们充分运用了Javascript的工作能力,但从类型安全性的角度看,现阶段 Web 架构的设计方案存有许多问题。
API 设计方案类型问题
下面,大家就以 Express 为例子看来一下。
要求出现意外挂起来(Hanging Request)
大家发觉以 Express 那样的分布式数据库设计方案,它容许要求可以不被回应,也难以根据 TypeScript 的类型查验获得管束和提醒。
不正确的对应內容(Wrong Response)
一样的,我们无法确保 header -> body 那样恰当的的回应顺序
也不能在编译程序期管束只推送一次 body
而这种都是造成失误的回应內容。
伪造目标特性(Monkey Patching)
在 JavaScript 中,我们可以随意的改动目标的特性,但改动 req/res 或 ctx 环境污染全链路分布式数据库的类型。这会造成,在随意一个分布式数据库中,你都没法了解传入现阶段分布式数据库的目标中究竟有什么特性和方式。
自然有一些架构适用一些类型标明的计划方案,来处理类型提醒上的问题,但这并没从本质上解决困难,从类型系统软件的方面看来,动态性增加的特性或方式,与静态数据标明的类型有实质分歧,恰当的形式是让静态数据类型决策能不能取值特性,并非特性取值决策是不是包括特殊类型。
无运作时认证(No Runtime Validation)
在现阶段 TypeScript 官方网给予的专用工具链中,TypeScript 类型在编译程序后都被抹除,确实在大部分情景下,编译程序环节前类型系统软件就完成了它的每日任务,但这也致使了一个明显的问题,要求的內容是不明的,通常必须手动式开展校检。
假如要求主要参数比较复杂,通常必须撰写很繁杂的校检逻辑性。
不友善的类型推论(Poor Type Inference)
目前架构在要求內容和回应內容的类型层面基本上沒有给予比较好的类型推论计划方案,许多情况下人们必须人工的类型校检 类型变换。
问题
到现在,大家早已提起了 5 条目前 API 设计方案中的类型问题:
Hanging Request(要求出现意外挂起来)
Wrong Response(不正确回应內容)
Monkey Patching(伪造目标特性)
No Runtime Validation(无运作时认证)
Poor Type Inference(不友善的类型推论)
尽管这种框架并不是应用 TypeScript 完成,但他们都给予了@types/*的类型包,但依然存有众多类型上的问题,由此可见只靠 *.d.ts,并不可以得到完全的类型友善和类型安全性特点。
大家对那些问题和目前的 Node.js 框架开展了系统性的调查研究和考虑,发觉:
-
根据 Express/Koa 可以用修复漏洞的方法解决一二种类型问题,但无法从源头上解决问题
-
Fastify 给予了根据 JSON Schema 的运作时校检要求信息的计划方案,但方案与类型系统软件不迎合
-
要充足解决系统性问题,则必须根据 TypeScript 做整盘的思索
-
Type-First Development 类型优先选择开发设计
-
Type-Driven Development 类型驱动开发
为了更好地保证这种和解决上边提及的问题,大家就必须一个新的类型安全性的服务端框架。
类型安全的服务端框架设计总体目标
依据以前的问题,我们可以获得类型安全性的服务端框架设计总体目标:
-
Prevent Hanging Request(阻拦要求出现意外挂起来)
-
Refuse Wrong Response(回绝不正确回应內容)
-
No need to Monkey-Patching(不用伪造目标特性)
-
Embedded Runtime-Validation(内嵌运作时认证)
-
Excellent Type Inference(优异的类型推论)
Farrow 创作者:保证以前做不到,搞好以前能保证。
进而就拥有 Farrow 那样一个框架,下面我便向各位介绍一下,Farrow 的一些设计和它是怎么保证上边所讲的事儿。
Farrow-Http 设计
Prevent Hanging Request & Refuse Wrong Response
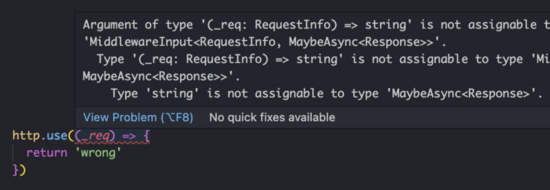
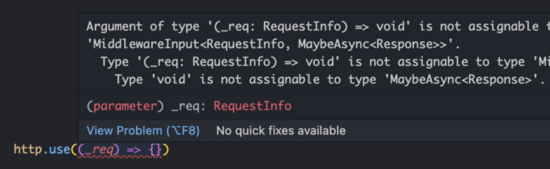
最先,为了更好地可以保证 阻拦要求出现意外挂起来 和 回绝不正确回应內容,Farrow 再次设计了分布式数据库,取消了回应主要参数,根据传参表述回应結果。
那样 TypeScript 还可以查验函数返回值类型是不是达到管束,初始化失败或是回应不正确类型都是会类型出错。


Prevent Wrong Response
为了更好地进一步解决不正确的对应內容的问题, Farrow 设计了 Virtual Response 虚似回应目标,Response.text 等方式结构了质朴数据信息,相近 Virtual DOM,并没有同时发生功效,多次应用将 merged 到一起,Farrow 框架内部结构最后统一依照恰当次序解决 header -> body 的顺序和类型。
No need to Monkey-Patching(Request)
为了更好地解决 Monkey-Patching 的问题,即不会再强烈推荐和正确引导开发人员去改动req要求目标,Farrow 设计了 Virtual Request 虚似要求目标,因此传到分布式数据库的要求目标并不是原生态req目标,反而是从这当中获取的 plain data,因此可以根据 next(newRequest) 向后传送新的 request 目标,不用改动原目标。
No need to Monkey-Patching(Response)
为了更好地进一步解决 Monkey-Patching 的问题,Farrow 再次设计了分布式数据库的管理模式,next 可能回到中下游分布式数据库的 response 目标,可以进行后面解决,那样就可以保证不用改动 res/ctx.body ,immutable 比 mutable 更为类型友善, prefer immutable。
No need to Monkey-Patching(Middleware)
尽管以前的层面解决了改动要求目标的问题,但分布式数据库间共享资源自变量的要求依然沒有被解决,因此 Farrow 给予了 Context Hooks 的计划方案,她们的工作方案相近 React Context 和 React Hooks,类似跨部件传送数据那般,跨分布式数据库传送 Context Data,那样分布式数据库间的共享资源自变量就不用初始化到 req 目标上,而且得益于 Node.js 的新特性 Async hooks,Farrow 可以给予按需的、分布式的、细粒度的、关注度分离的、种类安全性的 Context Passing 体制。
Embedded Runtime-Validation & Excellent Type Inference(Schema)
为了更好地给予运作时认证和更友善的种类推论工作能力,Farrow 设计方案了一套对 TypeScript 开发人员十分友善的 Schema Builder,进而根据 Schema 给予了 Runtime Validation 体制,容许开发人员应用 Schema Builder 去叙述要求的样子,根据这一样子 Farrow 会全自动推论出要求目标的种类,那样就确保了在运转时要求目标对象的值可能达到 Schema 所表述的样子。那样人们就与此同时带来了运作时校验和友善的种类推论。
Embedded Runtime-Validation & Excellent Type Inference(URL)
之后大家看到许多情况下大家又仿佛并不一定那么繁杂的算法设计,因此 Farrow 给予了一种更简洁的形容方法:
它是根据 TypeScript 4.1 公布的 Template literal type 特性完成的,从 URL 中获取 TypeScript 种类,随后自动检索是 params 主要参数或是 query 主要参数,全自动将 String 转化成标识的 Int 、Boolean 等 Schema 种类,根据这一大家还可以与此同时带来了运作时校验和友善的种类推论。
以上 farrow-http 应用 Type-First Development 观念和 React 启迪的函数公式式/immutable 核心理念,系统化地提高了 Web Framework 的种类安全性水准,解决了下列的问题:
-
Prevent Hanging Request(阻拦要求出现意外挂起来)√
-
Refuse Wrong Response(回绝不正确回应內容)√
-
No need to Monkey-Patching(不用伪造目标特性)√
-
Embedded Runtime-Validation(内嵌运作时认证)√
-
Excellent Type Inference(优异的种类推论)√
新的挑戰:端到端种类同歩
farrow-Http 提升了 Service Side 的种类安全性,只解决了一半问题,End-to-end typing 将是一个新的问题 Client Side 怎样重复使用 Service Side 的种类?Client Side 类型怎样跟 Service Side 保持一致和同歩?因此大家再次思索:BFF 应当为前面提供哪些?
-
传统式 BFF:为前面给予 data
-
当代 BFF:为前面给予 data 和 type
-
后现代主义 BFF:为前面给予 data,type 和 code
为了更好地保证这种,Farrow 给予了一个新的计划方案:farrow-api。
Farrow-API 设计方案
Farrow 选用了 Introspection Codegen 的方法来完成为前面给予 data,type 和 code。提供了相近 GraphQL 的 Introspection 体制,适用获取 farrow-api 的 Schema 数据信息,随后根据 Code Generation 转化成 TypeScript Type 和 HTTP Client Code。

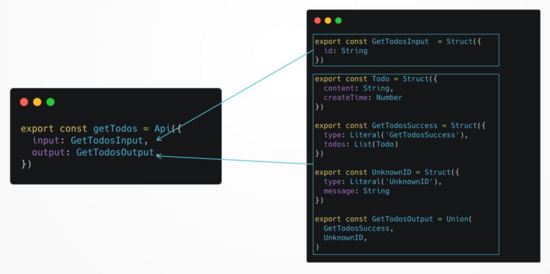
在服务器端,叙述要求和回应的样子,随后汇聚成 Farrow API

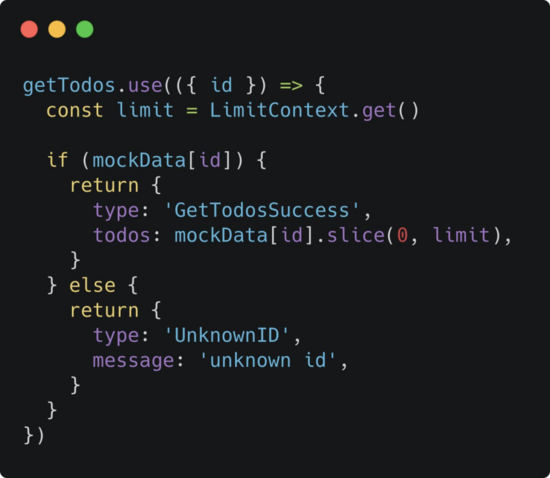
随后为该 API 完成要求处理函数

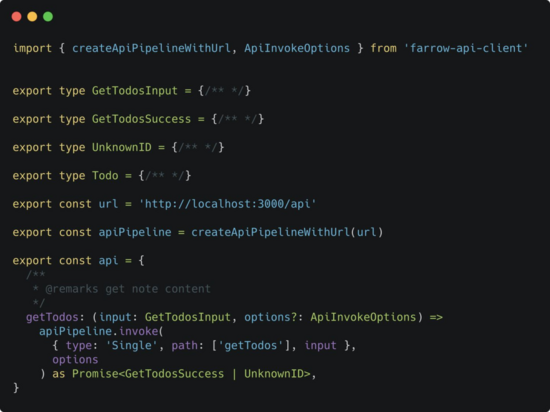
随后运行 Server,在手机客户端就可以转化成下边的编码

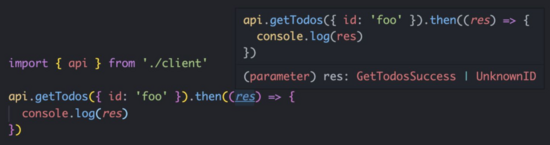
而在客户端开发者只必须引入转化成的函数公式,随后启用

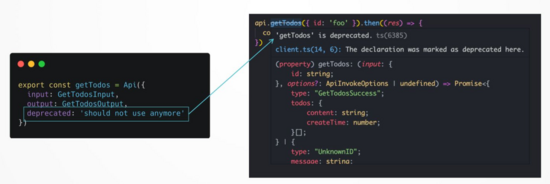
此外,farrow-api 还兼容别的叙述 API 的属性,例如 @deprecated 标识

至此 Farrow 完成了服务器端的类型安全性,也解决了 C/S 实体模型下的类型同歩问题。
Farrow 宏伟蓝图和未来发展趋势
优点
除开类型安全性以外,Farrow 的设计还提供了另一个的一些优点,有着 Schema 以后可以产生插口的知识库,知识库可以用于做许多事儿,函数公式等级的插口监管、检测和版本管理。
整体规划
Farrow 现阶段的策划中有两个关键的方位:
最先是绿色生态,由于现阶段 Farrow 的研发精英团队较为小,因此无论是一些基本的专用工具库或是文本文档、最佳实践全是缺少和不健全的,但这种內容缺少造成非常少的开发人员可以掌握 Farrow 并运用它,因此这将是下面 Farrow 精英团队的较为关键的工作方向。此外,是基本能力。Farrow 现阶段还不够系统软件,大家都还没将它的发展潜力彻底显现出来,因此也会出现一大部分活力投放在再次探寻它能力的界限。
Bonus: farrow-express & farrow-koa
必须提醒各位的一个喜讯是:Farrow 如今早已可以根据 adapter 重复使用 Express/Koa 等绿色生态:
farrow-express:将 farrow-http 运作在 Express App 上 farrow-koa:将 farrow-http 运行在 Koa App 上
汇总
在这篇文章内容中
-
大家了解了类型安全的定义以及使用价值
-
大家看到了现阶段 Node.js Web 架构中具有的类型问题
-
大家看到了 Farrow-HTTP 怎样根据类型优先选择解析函数式的构思,系统化地改进类型问题
-
大家看到了 Farrow-API 怎样全线贯通前后左右端类型
-
大家了解了如今马上能就在 Express/Koa 等运用中应用 Farrow 的方法
-
大家了解了 Farrow 及其其他追求完美类型安全性的架构未来要化解的问题