刚推送的 Chrome 93 版本号中升级了一项令人激动的新特点:CSS Module Script,应用它你可以像导进一个 JavaScript 控制模块一样载入 CSS 款式。
随后,你可以将 CSS 款式与可构造样式表(Constructable Stylesheet) 同样的方式功效于 document 和 shadow dom,这比别的载入 CSS 的方式更便捷、更高效率。

什么叫可构造样式表?
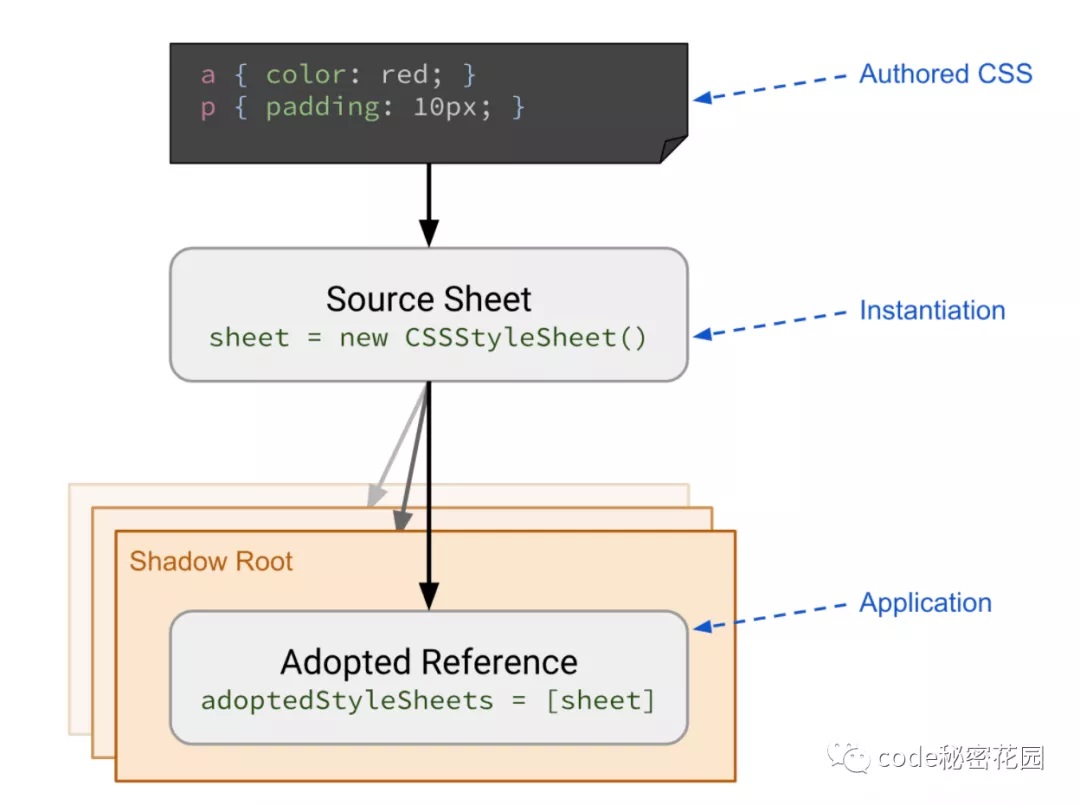
在掌握 CSS Module Script 以前,大家先来知晓下啥是可构造样式表(Constructable Stylesheet)。和表层含意一样,它是为了更好地 CssStyleSheet 可立即构造而制定的,在 document 和 shadow dom 下都可以应用。
使用可构造样式表:
- 根据 new CSSStyleSheet() 构造一个样式表
- 更改可构造样式表
- 根据 adoptedStyleSheets 应用可构造样式表
更改可构造样式表有如下所示API:
- insertRule(rule,index) 往 cssRules 属性里插进 rule
- deleteRule(rule,index) 从 cssRules 属性里删掉 rule
- replace(text) 多线程更换 cssRules
- replaceSync(text) 同歩的 replace
应用 CSS Module Script
引入 CSS Module Script 将功效于 document 和 shadow dom,如下所示:
CSS Module Script 默认设置导出来的是一个 可构造样式表 ,与一切别的 可构造样式表 一样,它应用 adoptedstylesheet 功效于 document 和 shadow dom。

和别的应用 JavaScript 引入 CSS 的方式不一样,你不用建立一个<script>标识,也无需把 CSS 插进搞混后的 JavaScript 中。
CSS Module 也是有像 JavaScript Module 一样的优势:
- 反复数据删除:假如从运用的好几个部位导进同样的 CSS 文档,它依然只能被获取、创建对象和分析一次。
- 一致的次序:假如导进一个 JavaScript 运作时,它可以取决于早已分析过的样式表。
- 安全系数:控制模块应用 CORS 载入,而且应用严谨的 MIME 种类查验。
导进结论(assert)是啥?
import 句子的 assert {type: 'css'} 一部分是一个 import 结论,这也是必必须申明的的;要是没有它,CSS 将被以为是一个平常的 JavaScript 控制模块,假如导进的文档具备非 JavaScript MIME 种类,则会导进不成功。
样式表的动态性导进类似 JavaScript 控制模块的动态性导进,你还是可以用 dynamic import 导进 CSS 控制模块:
这儿有一个坑必须留意,被加入到 adoptedstylesheet 的并并不是 cssModule本身,反而是 cssModule.default。
@import 的标准并未适用
现阶段,CSS@import 的标准不适合 于可构造样式表,包含 CSS Module Script。假如 CSS 控制模块中带有@import 标准,则这种标准将被忽视。
现阶段 Firefox 和 Safari 电脑浏览器并未适用,但是来日可期~