文中摘自微信公众平台「网络黑客下午茶时间」,创作者为少。转截文中请联络网络黑客下午茶时间微信公众号。
文件目录
- 关键 Web Vitals
- 较大內容制作 (LCP)
- 初次键入延迟时间 (FID)
- 积累布局偏移 (CLS)
- 其他 Web Vitals
- 初次制作 (FP)
- 初次內容制作 (FCP)
- 首字节数時间 (TTFB)
- 阀值
- 遍布条形图
- 电脑浏览器适用
Web Vitals 是Google界定的一组衡量指标值,用以衡量渲染時间(render time)、反应时间(response time)和布局偏移(layout shift)。每一个数据信息点都给予了有关应用软件整体特性的看法。
- https://web.dev/vitals/
电脑浏览器内的 Sentry SDK 搜集 Web Vitals 信息(假如适用)并将该信息加上到前面事务管理(transaction)中。随后将那些关键信息归纳在好多个数据图表中,便于迅速掌握每一个前面事务管理(transaction)对您的使用者的实行状况。
关键 Web Vitals
这种 Web Vitals 被Google觉得是最重要的,立即考量客户体验。Google 汇报称,截止到 2021 年 5 月,这种指标值也会危害您的检索排名。
Google reports that as of May 2021, these metrics also impact your search ranking
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
较大內容制作 (LCP)
Largest Contentful Paint (LCP) 精确测量较大內容发生在视口里的渲染時间。这可以是来源于文本文档领域模型(DOM)的一切方式,例如 image、SVG 或 text block。它是视嘴中较大的清晰度地区,因而具备最直接的界定。LCP 协助开发者掌握客户见到网页页面上的具体内容必须多久。
https://web.dev/lcp/
初次键入延迟时间 (FID)
First Input Delay (FID) 精确测量客户试着与视口互动时的反应时间。实际操作有可能包含点击按键、连接或别的自定 Javascript controller。FID 给予相关应用软件网页页面上取得成功或失败互动的核心数据信息。
- https://web.dev/fid/
积累布局偏移 (CLS)
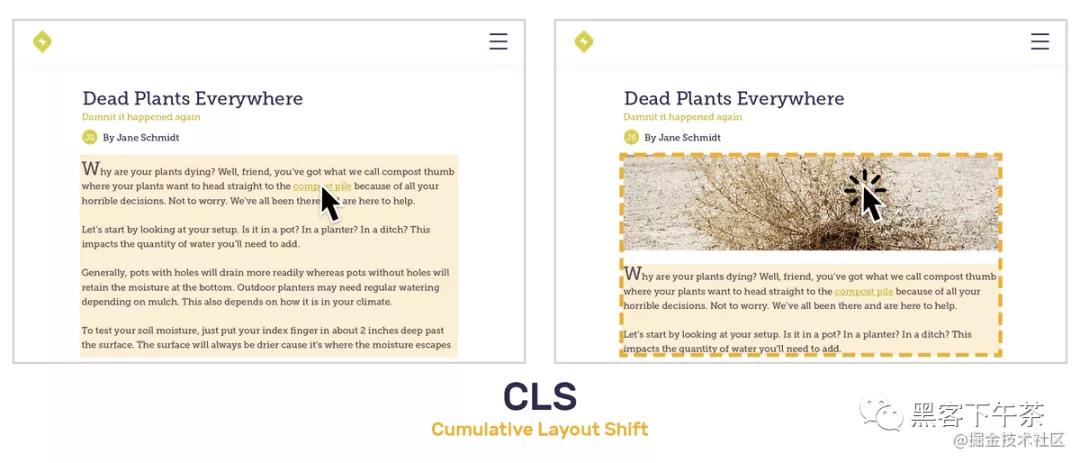
Cumulative Layout Shift (CLS) 是渲染全过程中每一个出现意外原素偏移的单独布局偏移分数的总数。想像一下导航栏到一篇文章并试着在网页页面进行载入以前点击连接。在您的鼠标光标抵达那边以前,连接很有可能因为图象渲染而向下移动。CLS 分数意味着了毁灭性和视觉效果不稳定变化的水平,而不是应用延迟时间来表明此 Web Vital。

应用危害(impact)和间距(distance)分数测算每一个布局偏移分数。危害分数是原素在2个渲染帧中间危害的总由此可见地区。间距分数精确测量它相比于视口挪动的间距。
布局挪动优秀率 = 危害分数 * 间距分数
使我们看一下上边的事例,它有一个不稳定的原素——行为主体文字(body text)。危害一部分大概是网页页面的 50%,并将行为主体文字向下移动 20%。布局偏移得分成0.1,相当于 0.5*0.2 的相乘。因而,CLS 为 0.1。
其他 Web Vitals
这种 Web Vitals 通常不太非常容易被客户见到,但针对清除 Core Web Vitals 的问题很有效。
初次制作 (FP)
First Paint (FP) 精确测量第一个清晰度发生在视嘴中所耗费的時间,展现与此前表明內容对比的一切视觉效果转变。这可以是来源于文本文档领域模型 (DOM) 的一切方式,例如 background color 、canvas 或 image。FP 可协助开发者掌握渲染网页页面是不是发生了其他出现意外。
初次內容制作 (FCP)
First Contentful Paint (FCP) 精确测量第一个內容在视嘴中渲染的時间。这可以是来源于文本文档领域模型 (DOM) 的一切方式,例如 image、SVG 或 text block。FCP 常常与 First Paint (FP) 重合。FCP 协助开发者掌握客户在界面上见到一切內容变更必须多久。
首字节数時间 (TTFB)
Time To First Byte (TTFB) 精确测量客户电脑浏览器接受网页页面內容的第一个字节数需要的時间。TTFB 协助开发者掌握她们的迟缓是由原始回应(initial response)造成的或是因为渲染堵塞內容(render-blocking content)造成的。
阀值
Google 的 “好(Good)”、“必须改善(Needs Improvement)”和“差(Poor)”阀值用以将数据信息点归类为翠绿色、淡黄色和鲜红色,用以相匹配的 Web Vitals。“Needs improvement” 在 Sentry 中被称作 “Meh”。
一些 Web Vitals(例如 FP、FCP、LCP 和 TTFB)是相比于 transaction 的逐渐开展精确测量的。与应用其它专用工具(如 Lighthouse)转化成的值对比,值很有可能会各有不同。
lighthouse:https://github.com/GoogleChrome/lighthouse
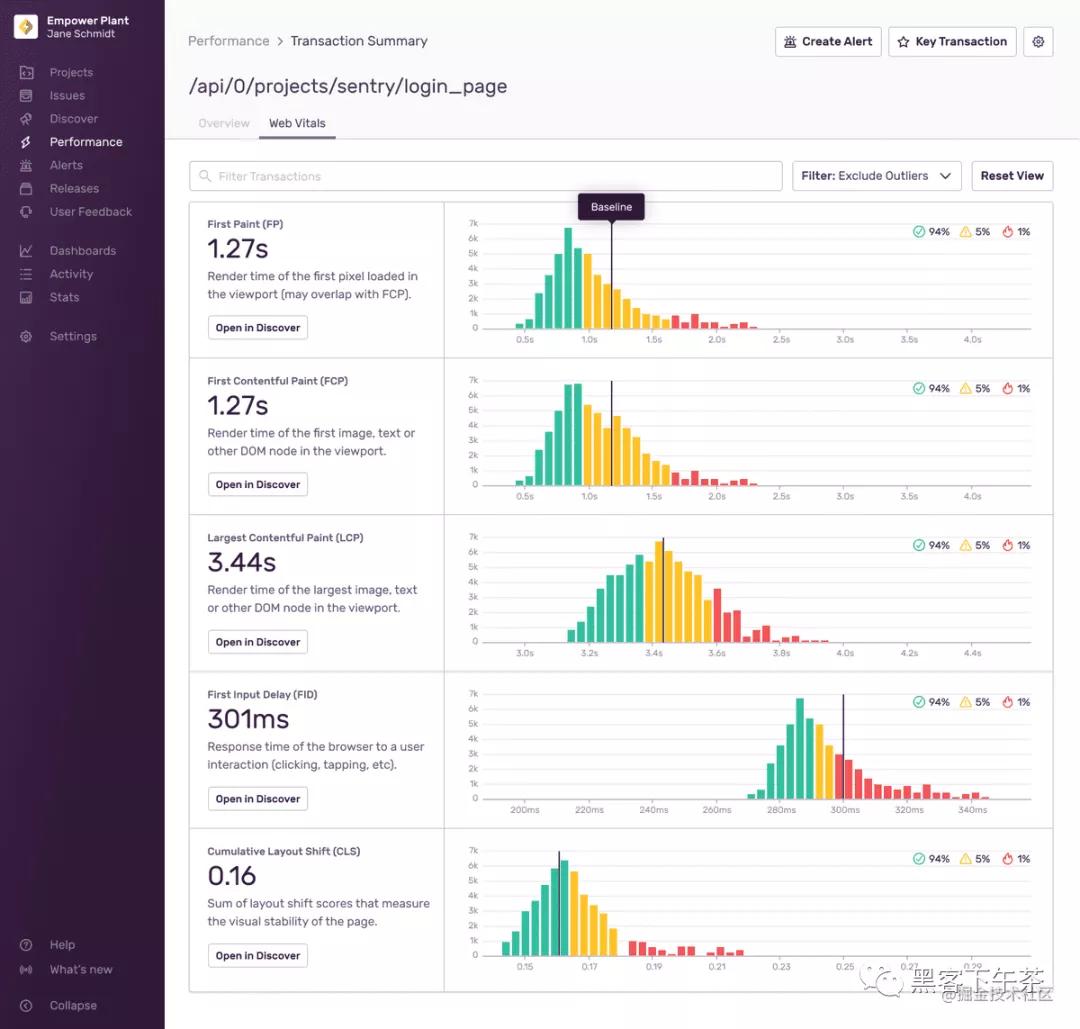
遍布条形图

Web Vitals 直方图表明数据分类,它可以根据揭露出现异常来协助您鉴别和确诊前面特性问题。
默认设置状况下,将从条形图中清除出现异常值,以给予这种重要信息的更详尽主视图。离群值(Outlier)是采用上边框(upper outer fence a)做为限制来确认的,高过限制的一切数据信息点都被视作离群(outlier)值。
- upper outer fence:https://en.wikipedia.org/wiki/Outlier#Tukey's_fences
每一个 Web Vital 的竖直标识是观查到的信息点的第 75 个百分位数。也就是说,25% 的纪录值超出了该总数。
假如您注意到一切条形图上的有兴趣地区,请单击并拖拽该地区以变大以得到更详尽的主视图。您很有可能还想在正态分布图中查询与 transaction 有关的其他信息。点击选定 Web Vital 下边的 “Open in Discover” 以搭建自定查看以开展进一步调研。相关大量详细资料,客户程序 Discover Query Builder 的详细文本文档。
- Query Builder:https://docs.sentry.io/product/discover-queries/query-builder/
假如您期待查询全部可以用数据信息,请打开下拉列表并点击 “View All”。单击 “View All” 时,您也许会见到极端化出现异常值。您可以点击并拖拽某一地区以变大以得到更详尽的主视图。